2016年8月4日,W3C的Amy van der Hiel撰写博客文章,回顾从25年前的1991年8月6日Tim Berners Lee关于万维网设想的电子邮件开始的25年,回顾Web早期的历史。内容大意如下:
W3C在两年前庆祝了Web的诞生,因为在1989年3月,Tim Berners Lee写下了他关于万维网(World Wide Web)的最初构想。而25年前的1991年8月6日,我们不仅看到了Web的概念,还看到了一个可以真正改变世界的公共服务。
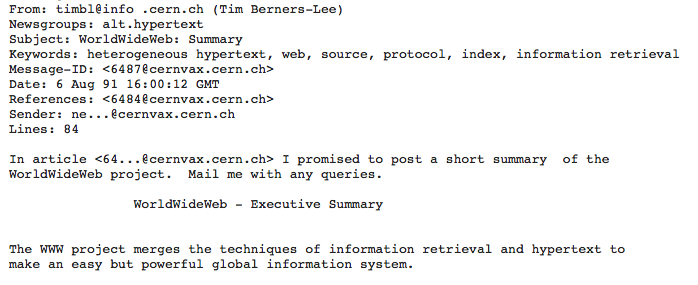
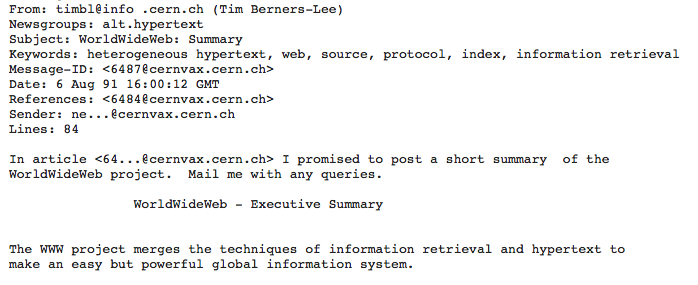
1991年8月6日,在一个名为 alt.hypertext 的新闻组(newsgroup)发布了他关于WorldWideWeb项目的进展,并邀请广泛的参与与合作,这是Web第一次被介绍给全世界。

Web技术在一开始,就开放给所有人,欢迎所有人的贡献和参与。许多人在Web上创建并分享内容,开发标准确保这一技术的互操作性和创新型,Web不只是一个知识和信息的存储库,更是历史上最独特、最强大的工具。
W3C CEO Jeff认为:我们在尝试用Web承载所有的民生需求(civilization needs)。随着新需求的出现,新技术被开发出来以满足这些需求。W3C关注在提升Web技术的基础水平。我们需要每个人的贡献,来确保我们正在以最好的方法,解决最需要被解决的哪些需求。
Web已经改变了我们的生活。W3C正在持续坚持我们的核心价值,坚持在标注中的开放、协作和创新,不断追求我们的使命——尽展Web无限潜能(leading the web to its full potential)。
感谢Tim,以及所有早期为创建Web而贡献努力的人们,这些正在改变我们的生活,而且在未来仍将继续。同样,我们感谢所有参与了Web成长过程的人们,感谢我们的W3C会员,感谢Web开发者和所有的Web用户,感谢那些通过辛勤工作让Web真正成为全球化、所有人的平台,感谢那些正在创造Web未来的人。
关于Web的早期历史
在1989年3月,Tim Berners Lee 在欧洲粒子物理研究所(CERN)写下了 Information Management:A Proposal,提出了Web作为全球超链接信息共享空间的想法。1990年9月,Mike Sendall(当时Tim的老板)批准了他的研究计划,允许他利用部分工作时间研发全球超文本系统,并支持他购置了一台NeXT cube电脑开展这项研发工作。
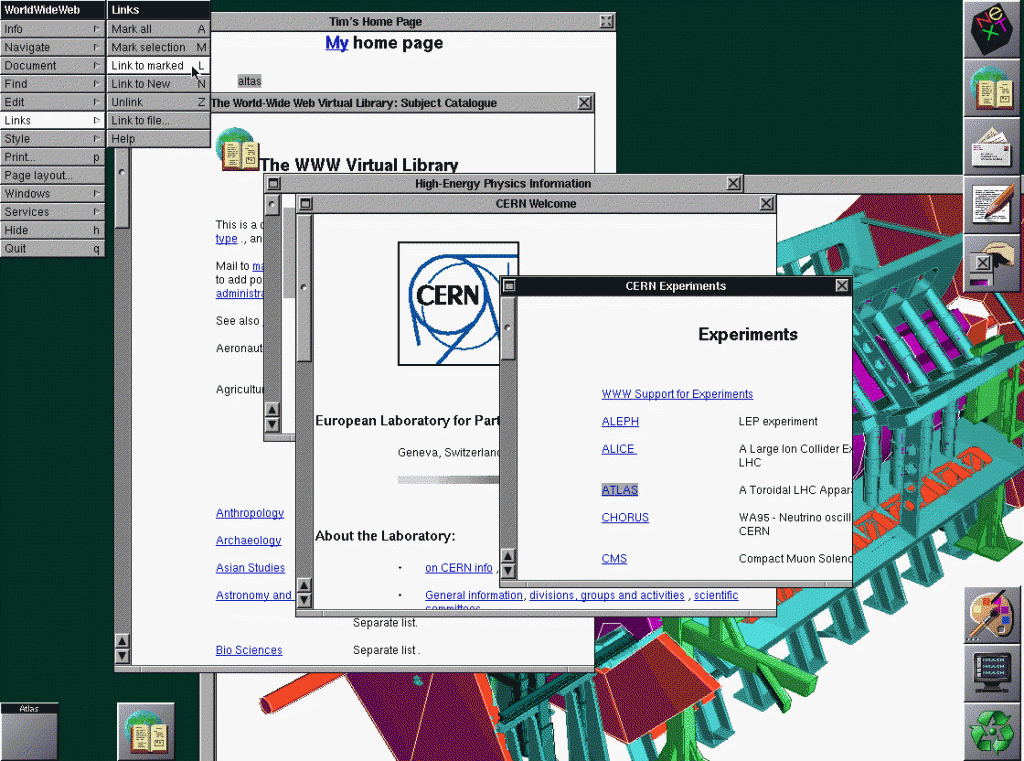
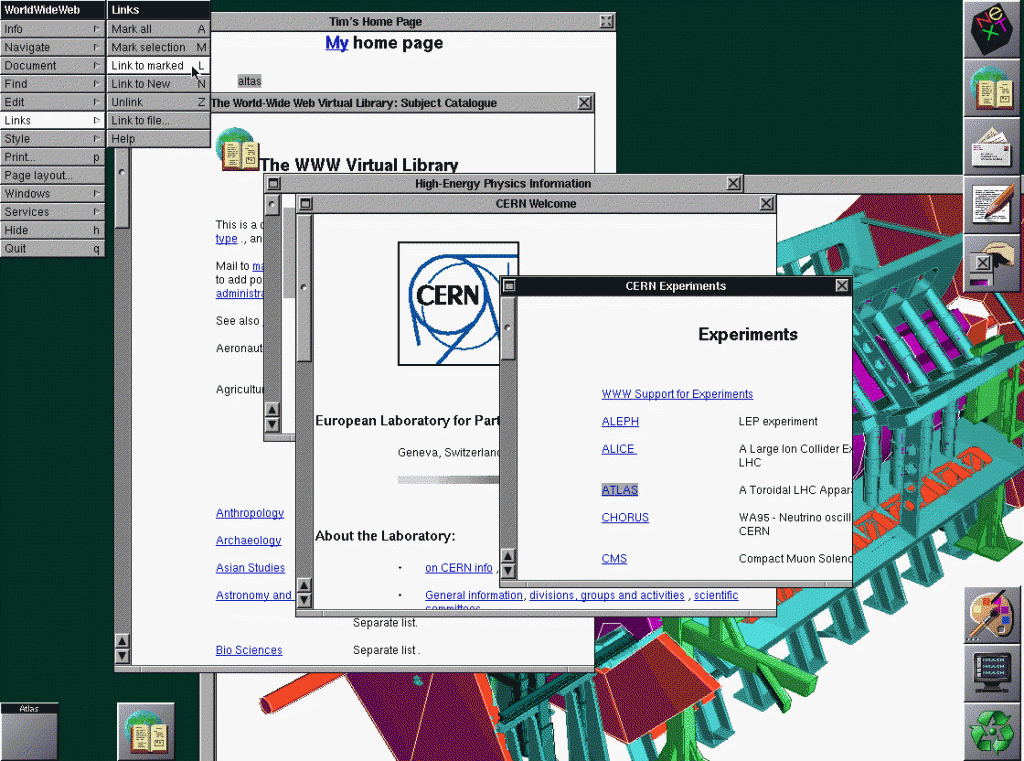
1990年10月,Tim编写了世界上第一个Web浏览器(严格的说,是浏览器+编辑器),Tim将其命名为 WorldWideWeb(见下图)。后来,这个浏览器+编辑器被重新命名为 Nexus,从而将工具与其接入的超文本信息空间(即今天意义上的万维网,World Wide Web,简称Web)区分开来。

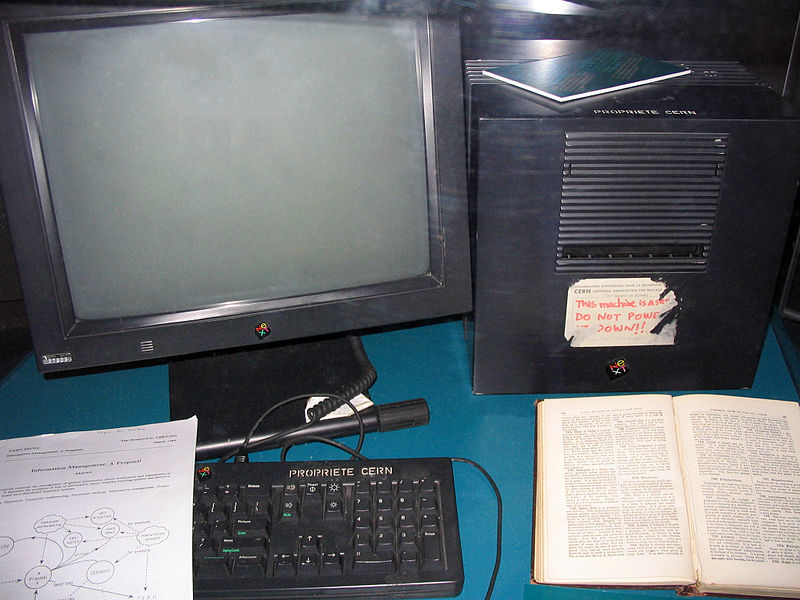
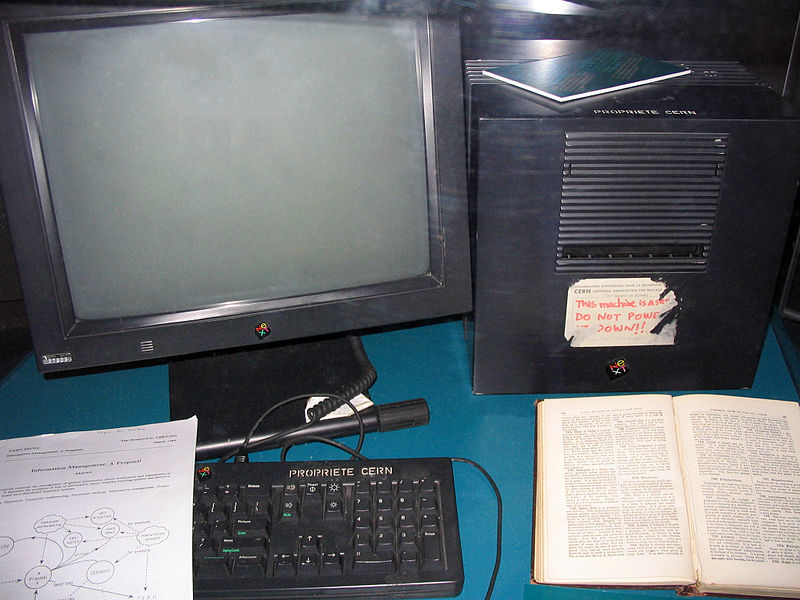
下图就是当年Tim Berners Lee用于开发第一个浏览器和Web服务器的NeXT工作站,以及“Information Management:A Proposal”的复印件,以及第一本介绍Web的图书:Enquire Within upon Everything。

1991年10月,Tim在CERN的同事 Robert Cailliau 加入了WorldWideWeb项目,帮助审阅和修改Tim的研究建议。1991年11月,CERN的研究生 Nicola Pellow 加入项目组编写了最早的文本行模式浏览器。Bernd Pollermann 也加入了项目组,在CERNVM 节点上编写了 XFIND 索引。在1991年圣诞节前,项目组演示了行模式浏览器、WorldWideWeb浏览器/编辑器,访问了一组超文本文件、CERNVM "FIND",以及互联网新闻组的文件。(2013年CERN重新发布了当年的在线版本的行模式编辑器,可访问 http://line-mode.cern.ch/)。
1991年在CERN进行了项目的演示和报告后,所有的代码都发布到CERN的中央服务器上。1991年8月6日,与 Tim 向公众介绍 WorldWideWeb 项目并邀请公众参与的邮件(该邮件发送到 alt.hypertext 新闻组邮件列表)同时,相关代码放到互联网上,通过FTP提供下载。1991年8月23日,第一位新用户访问了当时的万维网(Web),这一天(8月23日)也因此被称为“internaut's day"。
1991年秋,斯坦福线性加速中心(Stanford Linear Accelerator Center, SLAC)的物理学家 Paul Kunz 遇到 Tim Berners Lee,并将Web的概念带回 SLAC。1991年12月,Paul在斯坦福搭建了Web服务器,这是第一个欧洲以外的Web服务器。在这一年,越来越多的Web服务器联入网络,越来越多的Web网站出现,浏览器也获得了持续的发展。Web时代真正开始了。
1993年11月,在英国纽卡斯尔(Newcastle, UK)的会议上,Tim Berners Lee与MIT 的 David Gifford 讨论了Web的未来,David Gifford建议Tim联系时任 MIT 计算机科学实验室(Laboratory for Computer Science)的 Michael Dertouzos。
到1994年底,世界上第一台Web服务器(info.cern.ch)的负载已经增长到3年前水平的1000倍以上。1994年2月,Tim 与 Michael Dertouzos 在苏黎世会面,讨论在MIT 设立一个新组织的可能性。1994年4月,DEC的 Alan Kotok(后来W3C的副主席)访问CERN,讨论了关于创建一个关于Web的技术联盟的细节。1994年10月,作为一个Web标准化国际组织 World Wide Web Consortium (国际万维网联盟,简称W3C)在美国麻省理工大学 MIT 正式成立。1995年4月,INRIA成为W3C在法国的总部(2003年,法国总部改为ERCIM);1996年9月,日本庆应义塾大学(Keio University)成为W3C在日本的总部;2013年1月,北京航空航天大学(Beihang University)成为W3C在中国的总部。
更多关于Web历史的信息,请参阅:
-万维网简史(A Little History of World Wide Web)
-W3C时间线(W3C Timeline):2005年以后的W3C历史
-Web基金会(Web Foundation):成立于2009年,致力于将所有人联入Web,通过开放Web加强Web的全球参与,请参阅 http://webfoundation.org/ .
-万维网联盟(W3C):关于W3C会员、参与W3C,以及W3C的官网(英文、中文)。
-W3C Blog:25 Years Ago the World Changed Forever.
 北京知道创宇信息技术有限公司(知道创宇,KnownSec)于2016年8月正式签约加入W3C,关注Web安全技术的标准化工作。知道创宇成立于2007年8月,致力于为客户提供基于云技术支撑的下一代Web安全解决方案,凭借强大的云安全技术与产品的高可用性、易管理性、合规性和业务连续性、以及动态保障关键Web数据资产安全的能力,帮助用户应对变化多端的互联网安全威胁,赢得了企业、政府与公共机构的青睐。知道创宇表示在加入W3C之后,将重点关注Web业务安全方面的标准化工作。
北京知道创宇信息技术有限公司(知道创宇,KnownSec)于2016年8月正式签约加入W3C,关注Web安全技术的标准化工作。知道创宇成立于2007年8月,致力于为客户提供基于云技术支撑的下一代Web安全解决方案,凭借强大的云安全技术与产品的高可用性、易管理性、合规性和业务连续性、以及动态保障关键Web数据资产安全的能力,帮助用户应对变化多端的互联网安全威胁,赢得了企业、政府与公共机构的青睐。知道创宇表示在加入W3C之后,将重点关注Web业务安全方面的标准化工作。



 2016年8月2日,W3C重新开放了 W3Cx 课程 HTML5 第一部分的大规模在线课程(MOOC)的
2016年8月2日,W3C重新开放了 W3Cx 课程 HTML5 第一部分的大规模在线课程(MOOC)的 2016年7月14日消息,
2016年7月14日消息, 会议最后两天,我们致力于推进万维物联网(Web of Things)兴趣组的各工作项(Work Items)。专注于多项技术主题,我们进行了多个环节的讨论,包括协议绑定、应用程序脚本的数据类型、物体的生命周期、脚本API以及如何与其他组织合作的提议等,希望通过组织间的合作,就如何促成跨平台语义互通达成共识。兴趣组正在修改章程,新的章程将再延续两年。我们也正在积极推进万维物联网(Web of Things)工作组启动计划,我们希望在今年10月成立工作组。基于兴趣组的探索与研究成果,工作组将致力于制定W3C推荐标准。
会议最后两天,我们致力于推进万维物联网(Web of Things)兴趣组的各工作项(Work Items)。专注于多项技术主题,我们进行了多个环节的讨论,包括协议绑定、应用程序脚本的数据类型、物体的生命周期、脚本API以及如何与其他组织合作的提议等,希望通过组织间的合作,就如何促成跨平台语义互通达成共识。兴趣组正在修改章程,新的章程将再延续两年。我们也正在积极推进万维物联网(Web of Things)工作组启动计划,我们希望在今年10月成立工作组。基于兴趣组的探索与研究成果,工作组将致力于制定W3C推荐标准。 W3C的万维物联网(Web of Things)旨在应对物联网(IoT)的碎片化,促成物联网服务的开放市场,涵盖多种标准及IoT平台下的各种设备,规模跨越微控制器至云服务器集群。我们的工作聚焦于跨平台的API,以此来简化应用程序的开发;我们的重点还包括语义元数据,基于语义共享来实现不同平台之间的互操作。
W3C的万维物联网(Web of Things)旨在应对物联网(IoT)的碎片化,促成物联网服务的开放市场,涵盖多种标准及IoT平台下的各种设备,规模跨越微控制器至云服务器集群。我们的工作聚焦于跨平台的API,以此来简化应用程序的开发;我们的重点还包括语义元数据,基于语义共享来实现不同平台之间的互操作。



